
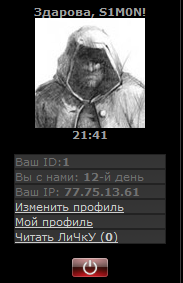
Создаем новый блок и вставляем в него код: <div align="center"><b>Здарова, </SCRIPT>$USERNAME$!</b>
<br>
<img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"><img class="userAvatar" title="$USERNAME$" src="http://webo4ka.3dn.ru/Ucoz/8cc27a1c0e73.gif" border="0"><img class="userAvatar" title="$USERNAME$" src="http://webo4ka.3dn.ru/Ucoz/b19c85600464.png" border="0"> </div>
<b><div align="center">$TIME$</div></b>
<div align="Center">
<br><div style="border: 1px solid rgb(34, 34, 34); background: rgb(73, 73, 73) url(http://kino-lover.ru/server4/3/fon2.bmp) repeat-x scroll 0% 0%; width: 150px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous; color: rgb(112, 112, 112);">
<div align="left">
Ваш ID:<strong>$USER_ID$</strong>
</div></div>
<div style="border: 1px solid rgb(34, 34, 34); background: rgb(73, 73, 73) url(http://kino-lover.ru/server4/3/fon2.bmp) repeat-x scroll 0% 0%; width: 150px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous; color: rgb(112, 112, 112);">
<div align="left">
Вы с нами: <strong>$USER_REG_DAYS$</strong>-й день
</div></div>
<div style="border: 1px solid rgb(34, 34, 34); background: rgb(73, 73, 73) url(http://kino-lover.ru/server4/3/fon2.bmp) repeat-x scroll 0% 0%; width: 150px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous; color: rgb(112, 112, 112);">
<div align="left">
Ваш IP: <strong>$IP_ADDRESS$</strong>
</div></div>
<div style="border: 1px solid rgb(34, 34, 34); background: rgb(73, 73, 73) url(http://kino-lover.ru/server4/3/fon2.bmp) repeat-x scroll 0% 0%; width: 150px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous; color: rgb(112, 112, 112);">
<div align="left">
<a href="javascript:openOnClick('options')"> Изменить профиль</a>
</div></div>
<div style="border: 1px solid rgb(34, 34, 34); background: rgb(73, 73, 73) url(http://kino-lover.ru/server4/3/fon2.bmp) repeat-x scroll 0% 0%; width: 150px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous; color: rgb(112, 112, 112);">
<div align="left">
<a href="$PERSONAL_PAGE_LINK$" target="_blank"> Мой профиль</a>
</div></div>
<div style="border: 1px solid rgb(34, 34, 34); background: rgb(73, 73, 73) url(http://kino-lover.ru/server4/3/fon2.bmp) repeat-x scroll 0% 0%; width: 150px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous; color: rgb(112, 112, 112);">
<div align="left">
<a id="upml2" href="javascript:openOnClick('mail')"> Читать ЛиЧкУ (<span style="font-weight: bold;">$UNREAD_PM$</span>)</a>
</div></div>
<div><br><center><a target="" href="/index/10"><img src="http://webo4ka.3dn.ru/Ucoz/exit.gif" border="0"></a></center></div>
</div>
<script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml2','')",500)</script>
<script language=javascript type=text/javascript>
function openOnClick(client_type)
{
if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
if(client_type=="rules")clientWindow = window.open("/rules.html","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!");
}
</script>
<br> $LOGIN_FORM$
</div>
|


